Replace Helvetica fonts Video Tutorial
While browsing websites there was some of them that render fonts the wrong way.
At the same time I noticed that those very websites when accessed from my laptop worked fine and their fonts didn’t have any render issues so that made it clear that problem was on my desktop pc and/or browser withing it.
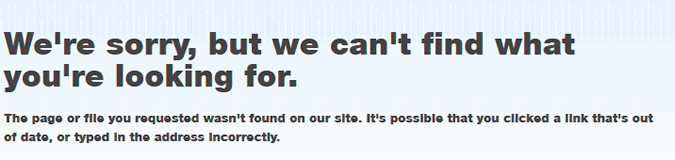
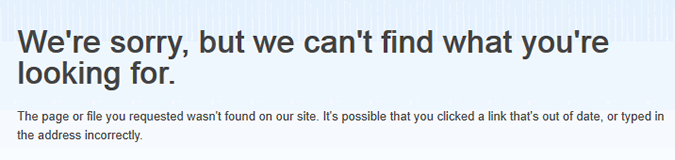
This is how a “not found” page in Mozilla website looked like when Helvetica fonts were installed:
and this is how same page looks like after the font override, quite a difference right?
This was too annoying to set and forget so I searched a bit and found that the problem was related with Helvetica fonts that didn’t work well enough with FireFox or Chrome if thats your case then you can apply the following hack that will override FireFox/Chrome settings for displaying Helvetica family fonts.
Firefox override for Helvetica fonts
- Go to Firefox menu and click –> Help –> Troubleshooting Information.
- Under “Application Basics” select “Show Folder” and create a new folder with name “chrome” and open it.
- While being there create a file called “userContent.css” and Copy and Paste following line:
@font-face { font-family: 'helvetica neue'; src: local('Arial'); } @font-face { font-family: 'helvetica neue'; font-weight:bold; src: local('Arial'); } - Save and Close file.
- Restart FireFox.
Chrome override for Helvetica fonts
- Press [Windows Key] then Type in %APPDATA%, you are going to land into “Roaming” folder.
- Go back one folder by pressing backspace so that you are in “AppData” folder”.
- Then go to “Local” –> “Google” –> “Chrome” –> “User Data” –> “Default” –> “User StyleSheets” and open “Custom.css” with an editor like Notepad.
- Copy and Paste the following line:
@font-face { font-family: 'helvetica neue'; src: local('Arial'); } @font-face { font-family: 'helvetica neue'; font-weight:bold; src: local('Arial'); } - Save, Close and Restart Chrome.
In case you have questions or other related problems use the comment feature below and I’ll reply to you ASAP.



oh my GOD THANK YOU SO SO MUCH AHHHHHHHH